There's a lot of confusion seen in Blogger Help Forum: How Do I?, about our blogs, and how they are treated by the search engines, after being published to a custom domain URL.
The basic facts to consider are quite simple.
So, the immediate answer is quite simple.
When you combine the assets, held by the BlogSpot URL
Does the Page Rank transfer to the new domain?and
Is the blog automatically indexed after the change?and
Will my readers be able to find my blog after the change?Each of those questions has a simple answer - but each simple answer leads to interesting detail.
The basic facts to consider are quite simple.
- Search engines index our blogs, and calculate page rank, by domain / subdomain URL. Better search engine reputation leads to better search listing placement, and more traffic.
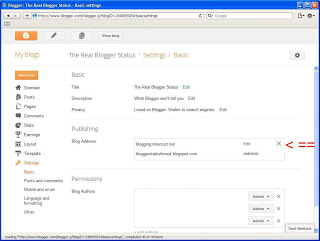
- When you publish the blog to a custom domain, you are giving it a new URL.
- With the blog published to a new URL, it has no page rank, and is not indexed.
So, the immediate answer is quite simple.
Like a new blog, and like a blog renamed within BlogSpot, a blog newly published to a custom domain has Zero page rank, and is not indexed.Now, look at the details.
- Unlike a completely new blog, a blog newly published to a custom domain has reputation, in the minds - and links in the blogs - of the readers.
- Unlike a completely new blog, there is an existing BlogSpot blog that is indexed, and has search engine reputation.
- Unlike a blog renamed within BlogSpot, a blog published to a custom domain has a DNS based redirect, from the BlogSpot URL, to the domain URL.
When you combine the assets, held by the BlogSpot URL
- Links, in our readers blogs.
- Reputation, in our readers minds.
- Reputation, in the search engines.